Adding Dropdowns and spin buttons

Adding dropdown & spin widgets
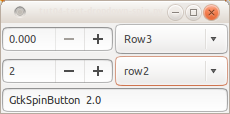
This example demonstrates using some drop down boxes and adding new items and retrieving the selected values. This snippet also demonstrates the use of spin buttons for selecting a value from a range.
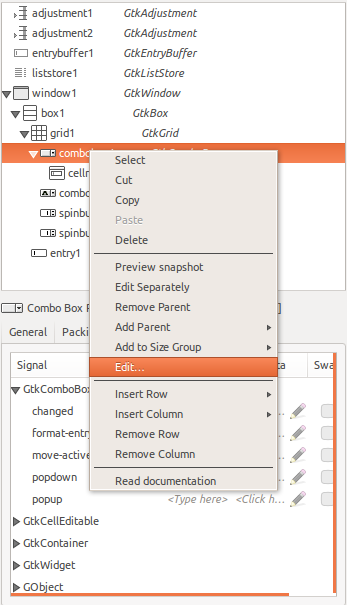
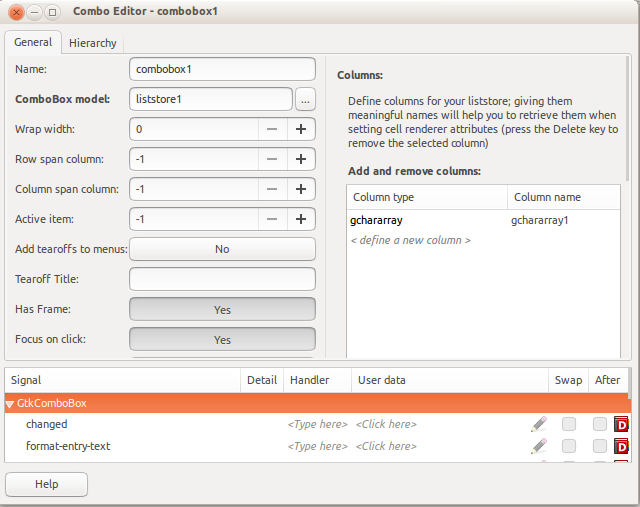
When creating a combobbox in glade make sure you add a liststore to the widget, and also edit the combobox properties in a seperate window so you can access and the hierarchy menu and assign a cell render to the column in your listview.

Adding a list store

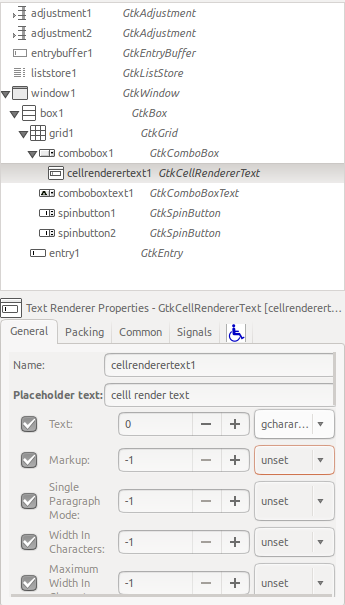
Adding a cell renderer

Adding a list store

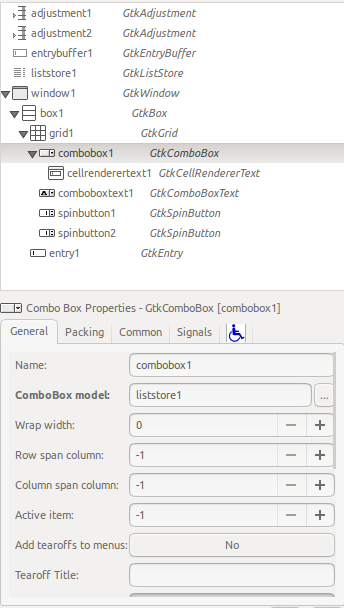
Adding a combobox list store
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
#!/usr/bin/env python
from gi.repository import Gtk
class application_gui:
"""Tutorial 04 text input, spin input, drop down options"""
def __init__(self):
#load in our glade interface
xml = Gtk.Builder()
xml.add_from_file('tut04.glade')
#grab our widget using get_object this is the name of the widget from glade, window1 is the default name
self.window = xml.get_object('window1')
self.text = xml.get_object('entry1')
#load our widgets from the glade file
self.widgets = {}
self.widgets['spin1'] = xml.get_object('spinbutton1')
self.widgets['spin2'] = xml.get_object('spinbutton2')
#simple dropdown just text
self.widgets['comboboxtext'] = xml.get_object('comboboxtext1')
#more complex multi row multi data types in dropdown using renderers
self.widgets['combobox'] = xml.get_object('combobox1')
self.widgets['combobox_liststore']= xml.get_object('liststore1')
#add some items to the drop down
self.widgets['combobox_liststore'].append(['new row test'])
self.widgets['combobox_liststore'].append(['second row test'])
#adding new rows to the dropdown
self.widgets['comboboxtext'].append_text('row4')
self.widgets['comboboxtext'].append_text('row5')
#connect to events
self.widgets['comboboxtext'].connect('changed', self.dropdown_event_text)
self.widgets['spin1'].connect('value-changed', self.spin_button_event)
self.widgets['spin2'].connect('value-changed', self.spin_button_event)
self.widgets['combobox'].connect('changed', self.dropdown_event)
self.window.connect('delete_event', Gtk.main_quit)
self.window.connect('destroy', lambda quit: Gtk.main_quit())
#show the window else there is nothing to see :)
self.window.show_all()
def dropdown_event_text(self, widget):
self.text.set_text(widget.get_active_text())
def dropdown_event(self, widget):
list_view_model = widget.get_model()
active_iter_index = widget.get_active()
row_iter = list_view_model.get_iter(active_iter_index)
self.text.set_text(widget.get_name() + ' ' +list_view_model.get_value(row_iter, 0 ))
def spin_button_event(self, widget):
self.text.set_text(widget.get_name() + ' ' + ' ' + str(widget.get_value()))
application = application_gui()
Gtk.main()
|