GTK-3 Calendars and menus

Calendar & menus
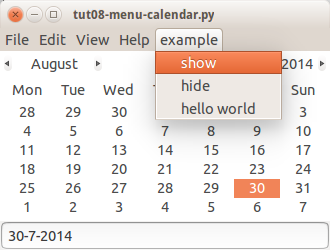
Simple GTK application demonstrating the use of the date picker and application menus. The menu is hooked upto to show and hide the calendar and to set the text entry field to say hello world. Double clicking a day in the calendar widget will show the date in the text entry field.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
#!/usr/bin/env python
from gi.repository import Gtk, GLib, GObject
class application_gui:
"""Tutorial 08 menu, calendar widget."""
count = 0
def __init__(self):
#load in our glade interface
xml = Gtk.Builder()
xml.add_from_file('tut08.glade')
#grab our widget using get_object this is the name of the widget from glade, window1 is the default name
self.window = xml.get_object('window1')
self.text = xml.get_object('entry1')
#load our widgets from the glade file
self.widgets = {}
self.widgets['calendar'] = xml.get_object('calendar1')
self.widgets['menushow'] = xml.get_object('menuitem6')
self.widgets['menuhide'] = xml.get_object('menuitem7')
self.widgets['menuhello'] = xml.get_object('menuitem8')
#connect to events, in this instance just quit our application
self.window.connect('delete_event', Gtk.main_quit)
self.window.connect('destroy', lambda quit: Gtk.main_quit())
self.widgets['menushow'].connect('activate', self.showcalendar)
self.widgets['menuhide'].connect('activate', self.hidecalendar)
self.widgets['menuhello'].connect('activate', self.hello)
self.widgets['calendar'].connect('day-selected', self.date_selected)
#show the window else there is nothing to see :)
self.window.show()
def hidecalendar(self, *args):
self.widgets['calendar'].hide()
def showcalendar(self, *args):
self.widgets['calendar'].show()
def hello(self, *args):
self.text.set_text('hello world')
def date_selected(self, *args):
date = self.widgets['calendar'].get_date()
self.text.set_text(str(date[2]) + '-'+str(date[1]) + '-' + str(date[0]))
application = application_gui()
Gtk.main()
|