Python CAD Tutorial 07 - Drawing a grid
View/Download Code

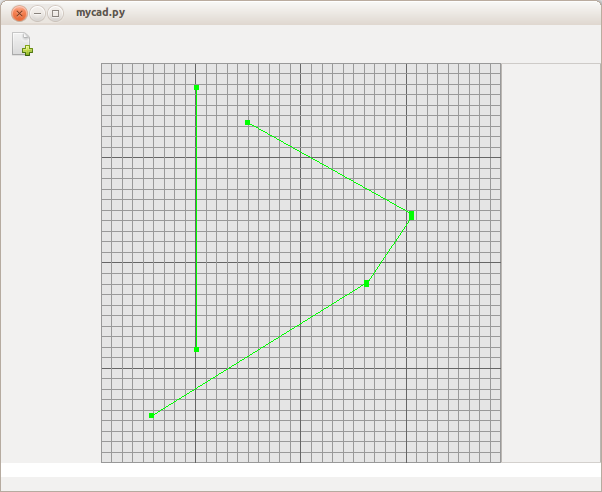
Grid
We created a plane in the previous tutorial. Now we will inherit that class to create a grid, at a later stage we will add snap to grid functionality.The new grid class will take three parameters: a centre point, a spacing value and a size value. We will set the size value to be the size of the viewport and will set a default spacing between the lines.The new methods for the class are below:
Future tutorials will deal with snap to grid functionality and auto calculating based on the zoom level, but for now we have something to work with.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import math
from point import createpoint
from plane import createplanesimple
class creategrid:
display_color = (0.6, 0.6, 0.6)
large_grid = 10
small_grid = 2.5
def __init__(self, p1, spacing=1.5, size=65):
self.plane = createplanesimple(p1, size * 2)
self.p1 = createpoint(p1)
self.normal = createpoint((0, 1, 0))
self.size = size
self.small_grid = spacing
self.large_grid = spacing * 10
def grid_spacing(self):
#work out how many times the grid units fit inside our grid size and make it a whole number
size = math.ceil(self.size / self.small_grid) * self.small_grid
#adjust x by size so we can draw the lines
x = self.p1.x - size
#loop from start until our lines are greater than our max size
while x < (self.p1.x + size):
x += self.small_grid
yield x
def draw(self):
self.plane.draw()
glColor3f(*self.display_color)
glBegin(GL_LINES)
for item in self.grid_spacing():
#coordinate modulus large_grid (returns 0 if there is no remaineder), so lets draw a different colour line
if (item % self.large_grid) == 0:
glColor3f(0.4, 0.4, 0.4)
else:
glColor3f(*self.display_color)
glVertex3f(item, self.p1.y - self.size, self.p1.z)
glVertex3f(item, self.p1.y + self.size, self.p1.z)
glVertex3f(self.p1.x - self.size, item, self.p1.z)
glVertex3f(self.p1.x + self.size, item, self.p1.z)
glEnd()
|