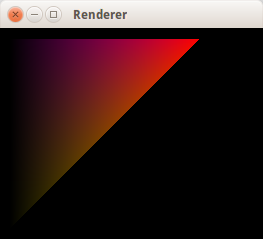
Draw a simple triangle with kivy

Kivy shaded triangle
Shaded triangle source codeThis example will create a simple triangle and render it on screen, opengl in kivy is wrapped so you use generally use helper methods for rendering.
the main one is meshes for loading in your points and indices and textures to draw your model and rendercontext which activates your shaders.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
from kivy.app import App
from kivy.clock import Clock
from kivy.core.window import Window
from kivy.core.image import Image
from kivy.uix.widget import Widget
from kivy.resources import resource_find
from kivy.graphics.transformation import Matrix
from kivy.graphics.opengl import *
from kivy.graphics import *
class Renderer(Widget):
def __init__(self, **kwargs):
self.canvas = RenderContext(compute_normal_mat=True)
self.canvas.shader.source = resource_find('shaders-opengl-triangle.glsl')
super(Renderer, self).__init__(**kwargs)
with self.canvas:
self.cb = Callback(self.setup_gl_context)
PushMatrix()
self.setup_scene()
PopMatrix()
self.cb = Callback(self.reset_gl_context)
Clock.schedule_interval(self.update_glsl, 1 / 60.)
def setup_gl_context(self, *args):
glEnable(GL_DEPTH_TEST)
def reset_gl_context(self, *args):
glDisable(GL_DEPTH_TEST)
def update_glsl(self, *largs):
proj = Matrix().view_clip(0, self.width, 0, self.height, 1, 100, 0)
self.canvas['projection_mat'] = proj
def setup_scene(self):
Color(0, 0, 0, 1)
PushMatrix()
indices = [0, 1, 2, 3, 0, 2]
vertex_format = [
('v_pos', 3, 'float'),
('v_color', 4, 'float'),
]
vertices = [
10.0 , 10.0 , 1.0, 1.0, 1.0, 0.0, 0.0,
10.0 , 200.0, 1.0, 1.0, 0.0, 1.0, 0.0,
200.0, 200.0, 1.0, 1.0, 0.0, 0.0, 1.0,
]
UpdateNormalMatrix()
self.mesh = Mesh(
vertices=vertices,
indices=indices,
fmt=vertex_format,
mode='triangles',
)
PopMatrix()
class RendererApp(App):
def build(self):
return Renderer()
if __name__ == "__main__":
RendererApp().run()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
---VERTEX SHADER-------------------------------------------------------
#ifdef GL_ES
precision highp float;
#endif
attribute vec3 v_pos;
attribute vec4 v_color;
uniform mat4 modelview_mat;
uniform mat4 projection_mat;
varying vec4 frag_color;
void main (void) {
vec4 pos = modelview_mat * vec4(v_pos,1.0);
gl_Position = projection_mat * pos;
frag_color = v_color;
}
---FRAGMENT SHADER-----------------------------------------------------
#ifdef GL_ES
precision highp float;
#endif
varying vec4 frag_color;
varying vec2 uv_vec;
uniform sampler2D tex;
void main (void){
gl_FragColor = frag_color;
}
|